Lesson2 Introduce the screen user interface and external speakers for playing songs¶
Welcome to the second lesson of learning. I believe that after completing the first lesson, everyone has gained a deeper understanding of our product. Next, I will lead you to the first application case of the Advance series products - connecting to WiFi to play songs.
1 Product Interface Introduction¶
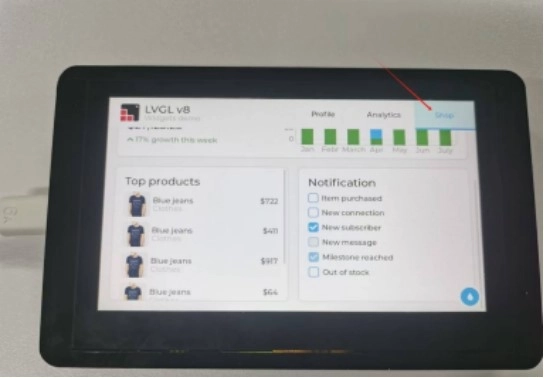
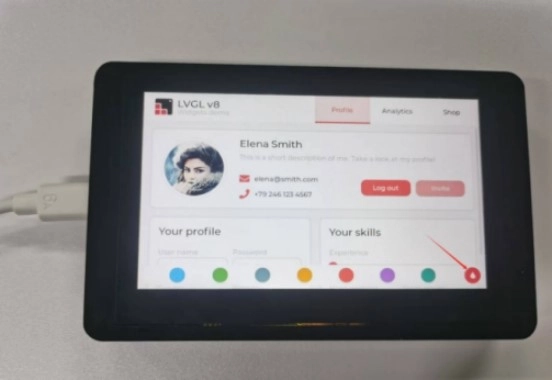
When you power on the product, you will see the following interface.
The following interface was generated by introducing the official firmware of LVGL, and the specific operation will not be explained in this lesson for now. In the next class, we will mainly explain the LVGL graphics library. You can follow our updates to facilitate your learning.
(The interface has not yet developed any functions and can only be viewed by sliding the interface.)
However, you can choose the theme color you want to use.
Note:Plug a speaker into the "SPK" interface,Connect the development board to the computer with a Type-C cable.
For the development versions with screen sizes of 4.3 inches, 5.0 inches, and 7.0 inches, the function select keys should be set to 00.
This lesson takes the 2.8-inch display screen as an example.
2 Compile and flash the code¶
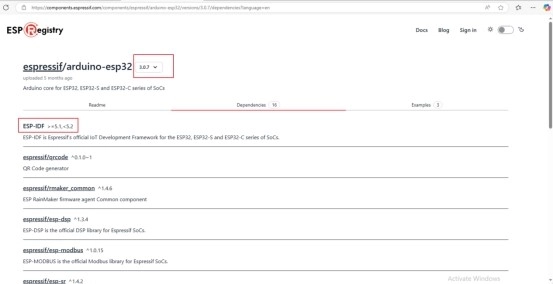
Note: The IDF version is 5.1.6, and the version of the Arduino component is 3.0.7.
Step1:Download the files for lesson 2 from https://drive.google.com/drive/folders/1hEXyH14QeDgVdENxUfiYBQVCTbMbI6v9 and extract them, as shown below:
Click the link to access the lesson 2 folders in both large and small sizes, and select the code that matches your desired size.
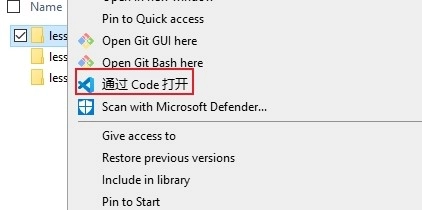
Select the code folder for this lesson, right-click on it, and then choose to open it with VS Code.
Note: Remember to replace the Wi-Fi name and Wi-Fi password you are using at the beginning of the main.cpp file.
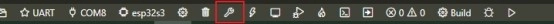
Step2: Select a serial port to connect to the development board.
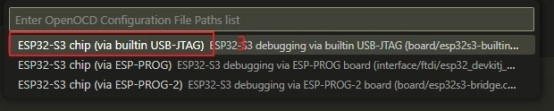
Step3: Select the chip model "esp32s3".
Note:Since there is an sdkconfig.defaults file in the project, the project can automatically recognize the development board configuration from this file, eliminating the need for manual configuration of the development board.
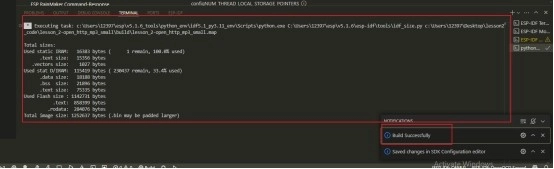
Step6:Click”build”.
Wait for the compilation to be completed.
Step7: Click”Upload”.
Wait for the flashing to be completed, and you can hear the speaker playing music.